- These slides
- The Agile Samurai: Chapters 9, 10, 11
How to be Productive
Readings
Backlog
- A list of features or user stories
- Deliverables, not activities like coding or meetings
- Prioritized:
- Top means "we do this first"
- No priority numbers or labels like "must have".
- If you do, everything becomes top priority
Minimize Work in Progress
- Finish one story before starting another
- How to stuff envelopes -- watch first minute or two, then skip to 6:00
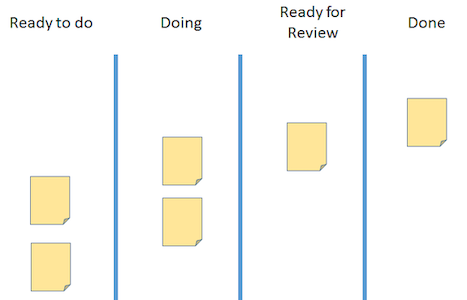
Task Board
- A visual view-controller of the user stories for this iteration
- Ideally, a physical board in a shared team space
- Alternatively, an online visual tool like Trello or Github project boards.
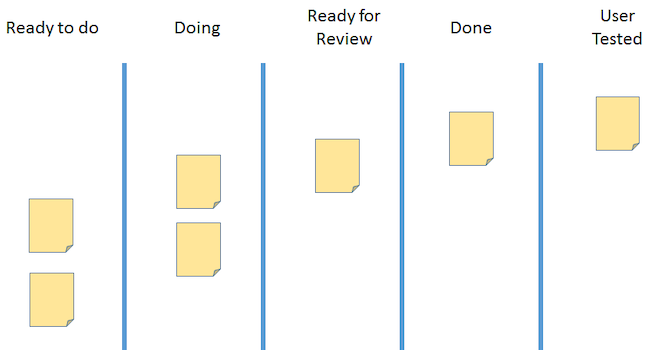
Task Board with Client Review

Ready to review means tested and committed,
but waiting for client approval
Task Board with User Testing

Even better: Don't call a story done until it works with users.
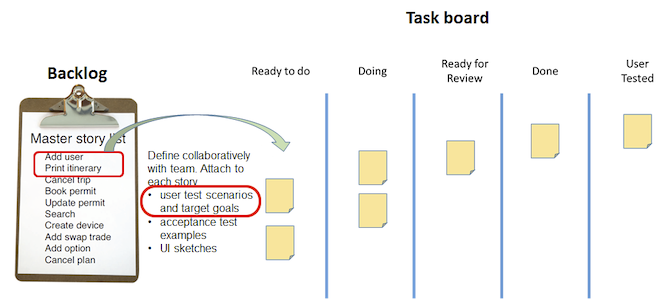
Backlog to Task Board

- Backlog items are not ready to code
- When it's their time, define UI, concrete test examples, and (ideally) user test scenarios
Task Board Flow
- Move stories move from left to right until completed
- Clear board and start over on each iteration
- Limit work in progress
- If two stories in Doing, help a teammate finish one rather than start a new one
Solo work
- Good for: mostly-done swarm tasks, bug fixes, agreed-upon CSS tweaks, experiments.
- Bad for: UI design, database design, new components, new functionality, anything that affects the design of the app
Assigning Tasks
Push
- The swarm ends with a prioritized backlog of small solo tasks
- The team assigns tasks to each developer
- This is a bad idea
- Every developer becomes a potential bottleneck
Pull
- The swarm ends with a prioritized backlog of small solo tasks
- When free to code, a developer works on the top task in the backlog
- No assignments in advance

Why Pull Tasks?
- No waiting for someone else to finish anything
- Forces everyone to learn every part of the app
- Increases team ownership of code
Pulling Uncovers Issues
- "I didn't know how to do the top task!"
- Either a bus factor problem, or
- Badly written task
- "Top task was too big for me!"
- Why are tasks so big?
Trunk-based Development
- Main branch always deployable
- Make a feature branch for a story
- Should last only for a swarm (two at most)
- When done, merge with main and delete
- Unfinished code branches are bottlenecks; old code is time-consuming and error-prone to re-visit
Avoid Big Commits
The Challenge
Some changes affect many modules, e.g., reorganizing data or switching a large library. This leads to a long-lived branch, and a big commit with many code changes, with greater potential for merge conflicts and bugs.
Add / migrate / remove
- Add new library or data. Remove nothing. Push.
- Add code to use new data or library, but don't call it. Push.
- Incrementally change app to call new code. Test and push.
- Remove old code when all calls to it are gone. Test and push.
<More to come!>
Thanks to Hakim El Hattab for RevealJS